アメリカで留学生活を始めてから数ヶ月経ちまして、こちらの環境にもようやく慣れてきました。
友達と各地に観光に行ったり、ハッカソンに出場したり、サーフィンしたりと楽しく過ごさせてもらってます。

もはや開き直っているというのもありますが、英語が原因で落ち込むことはあまりなくなり、留学の主な目的の一つである英語力の向上はぼちぼち達成できてるかなぁと思っています。
実は色々悩んだ
とまぁ今はこんな風に割り切れていますが、留学開始から二ヶ月くらいまでは英語が原因で思い悩むことが多く鬱々とした日々を過ごしていました。というのも、実際に英語圏の国に来て英語で苦戦するうち、そもそもなんで英語を勉強しているんだっけ?しなきゃいけないんだっけ?という疑問が頭をもたげてきたからです。
考えると泥沼化するのでもう割り切っていますが、英語圏に生まれた人は、必要に駆られて外国語を勉強することが(少なくとも非英語圏に比べて)無いという当たり前の事実に気づき、日本に生まれて家族も周囲の誰も英語を話さないのに、中学から人生の結構な時間を英語に注いできた自分がものすごーくあほらしく感じていました。
英語圏に生まれてたらその分の時間他のことに使えたのかーとか考えて、無気力感を覚えることもしばしばありました。
まぁ結局、世界がそういう設定だから受け入れて足掻くしかないんですけどね。 世の中の不公平っていろんな所にあるんですねー(小並感)。
病んでいた頃のtweet。
冷静に考えて世界の数ある言語の中から選択肢もなく英語を学ばされて英語ができないと教養がないみたいな扱いされるのって不公平すぎるし、グローバル化を謳って英語教育を充実!みたいなのも結局世界的な知識格差を助長してるだけな気がしてきた
— Seita (@_seitau) November 8, 2018
反骨駆動開発
ちょうどそんな悶々とした気持ちでいたころ、自分が受講していたTechnologies and Humanitiesというinterdisciplinaryの授業で、STEM に代わるTHEMAS (STEM + Humanity + Art)を軸に、自分でなんでも好きなもの創って、学期末に発表して!という課題を受けました。とにかく独創的に世界を表現しろ!というものでした。
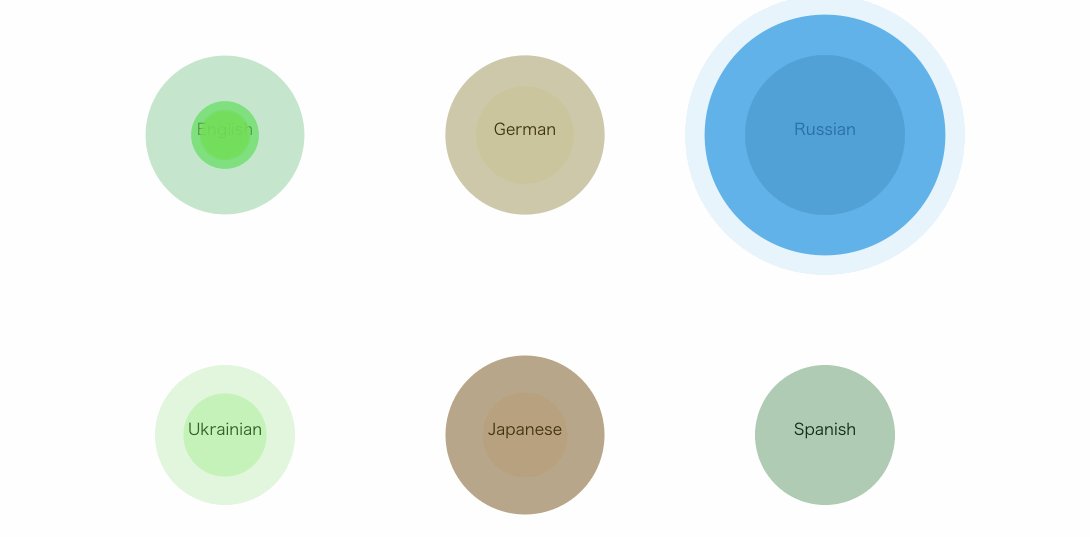
そこで僕は、他に言語学の授業を受講していたのも相俟って、ここぞとばかりに言語への不満を表現すべくこんなもの を開発しました。

前衛的?抽象的?とにかくエモみが深い、当時の自分の迷走具合が窺える作品です。 ちなみに作品名は"Heartbeat of Language”。それぞれの言語をクリックするとその心音が聴けるという理解に苦しむ機能付きです。
作品解説
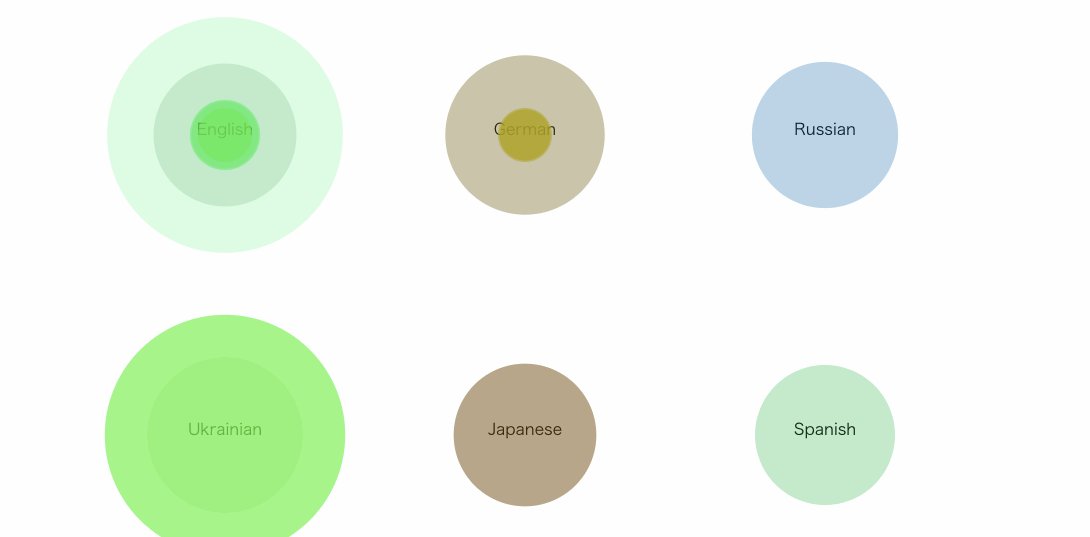
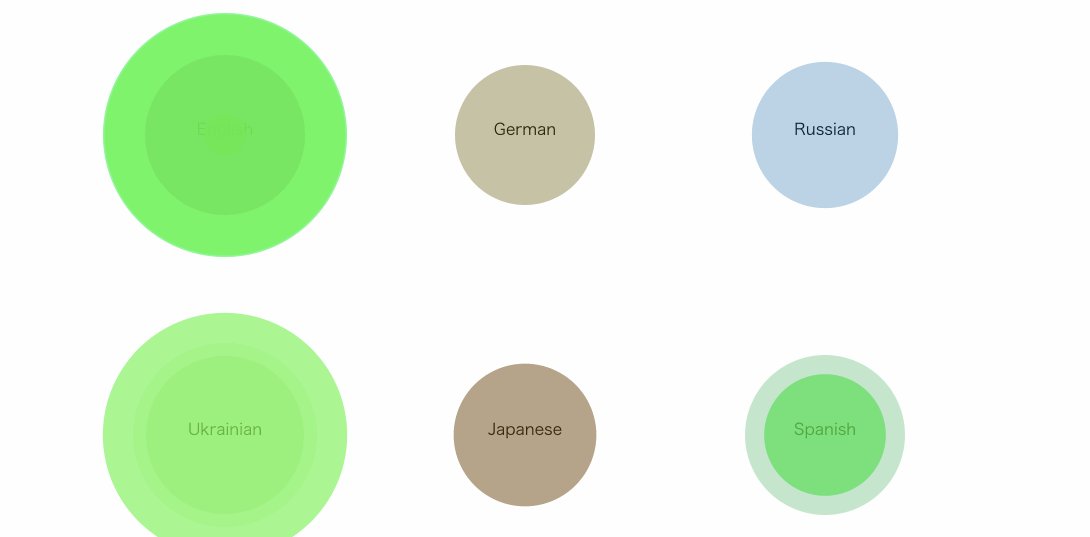
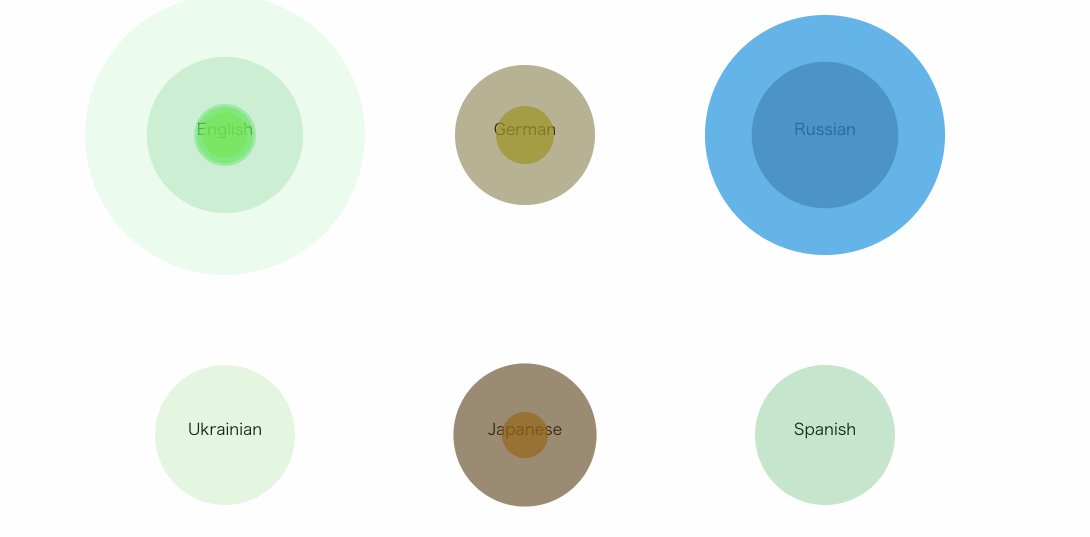
この作品は、世界の支配的な言語による情報格差を視覚化するというコンセプトで作成しました。一応一つ一つの言語を囲む丸が心臓ということになっており、wikipediaがその言語で更新されるたび脈打つ仕組みになっています。この実装はListen to Wikipedia というサイトから着想を得ており、実際にこのサイトで使用されていたwebsocketサーバーを勝手に利用しています(ごめんなさい)。心臓が脈打つアニメーションはd3.js で実現しました。
要するに、心臓の脈数が多ければ多いほどインターネット上のその言語での情報が増加しており、脈数が少ない言語との情報格差が拡がっている、ということが伝えたいメッセージになります。
http://www.themas.tokyo/ に行くとわかりますが、何時にみても英語での更新は活発に行われている一方、その他のマイナー言語ではほとんど更新が行われていません。いかに英語という言語がインターネットにおいて支配的な立場にあるかがわかります。もちろんwikipediaがインターネットの全てでは無いですし、ここに表示されていない世界の言語も山ほどありますが、そこはご愛嬌ということで。
ご満悦
期末の発表で、英語が脈打つ様を見せながら、非英語圏の人たちはは新しい情報を得るために英語を勉強しなければいけないんですよー、英語圏の人はいいですよねーとやんわり毒を吐いて目的を果たしたところ、なぜか教授が気に入ってくださりA+をもらえたので僕は非常に満足しています。
最後に
よくよく考えると、エンジニアとしてコードを書くようになってから全部自分で作って公開したのはこれが初めてだと気づき、特に実用的な価値の無いサイトながらも感慨深く愛着を感じています。
なにかコンセプトをもってそれを体現するのは楽しいなと思えた良い体験でした。
以上。